lua 元表
Markdown
注释
springmvc
RHCE
hevc
期末网页作业
远程医疗
OpenHarmony
清华大学
分库分表
分布式光纤测温
命令链接按钮
Mybatis框架
图书商城小程序
openlayers 随机点
Java基础
SHP
极限学习机
MEL滤波器
mixin
2024/4/22 21:59:45Mixin从理论到实践
mixin从理论到实践 mixin从理论到实践一、什么是mixin二、使用mixin三、mixin的合并策略四、mixin辨析五、个人实践 mixin从理论到实践 一、什么是mixin mixin混入 — Vue.js (vuejs.org) 官方解释: 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue …
vue中 mixin用法
在Vue.js中,mixin是一种可以在多个组件之间共享Vue组件选项的灵活方式。mixin对象可以包含任何组件选项。当组件使用mixin时,所有mixin对象的选项将被“混合”到该组件的选项中。
使用mixin的一个主要优点是可以在多个组件之间重用和共享代码。这可以帮…
Vue之混入(mixin)
在 Vue 中,混入(mixin)是一个强大的功能,它能够使得相同代码在不同组件中公用,甚至可以将公用代码添加到全局中,能够使得开发更加简洁、规范。所谓混入就是将公用的代码,混入到不同的组件中。
…
Flutter中的mixin是什么?
在 Flutter 中,mixin 是一个特殊的编程结构,用于在多个类中重用代码。Mixin 类似于类,但它们不是为了创建新的实例,而是为了被其他类 “混入” 或 “合并”,从而添加新的功能或属性。这在 Flutter 开发中特别有用&…
vue项目中,全局引用sass
背景:sass的mixin与全局变量文件需在多处引入十分麻烦,可以通过sass-resources-loader达到全局注入,终身受益的目的。 scss目录 安装
npm i sass-resources-loader --save -dev
配置
在build/utils.js文件的exports.cssLoaders函数内添加如…
vuex和mixin的区别和使用
vuex和mixin的区别和使用
1、mixin: 将组件的公共逻辑或者配置提取处理,哪个组件需要用到时,直接将提取的这部分混入到组件内部即可,这样可用减少代码的沉余度,也方便项目后期的维护。 这里需要注意的是:提…
Flutter源码中的特殊操作符、关键字
相对于java,dart代码里经常会遇到一些特殊的操作符号,如级联操作.., 问号相关操作符?, ??, ??, ?. , 内联 …, …?, 还有 with&…
解析一下vue项目、scoped、ref属性、props其它、mixin、插件、elementui
解析一下vue项目、scoped、ref属性、props其它、mixin、插件、elementui
0 解析一下vue项目
案例演绎代码
1 登录小案例
案例演绎代码
2 scoped
3 ref属性
4 props其它
5 mixin
6 插件
7 elementui 0 解析一下vue项目
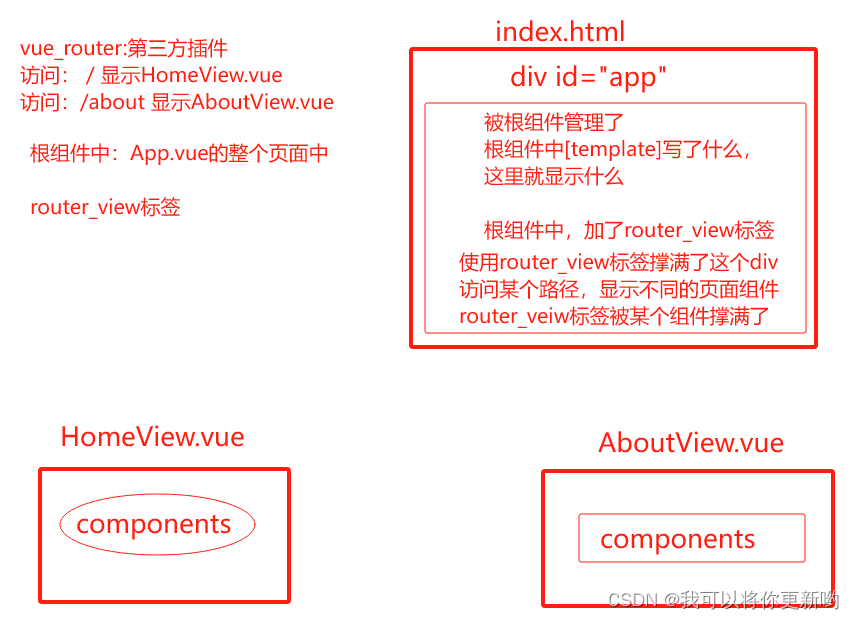
# 1 为什么浏览器中访问某个地址,会…