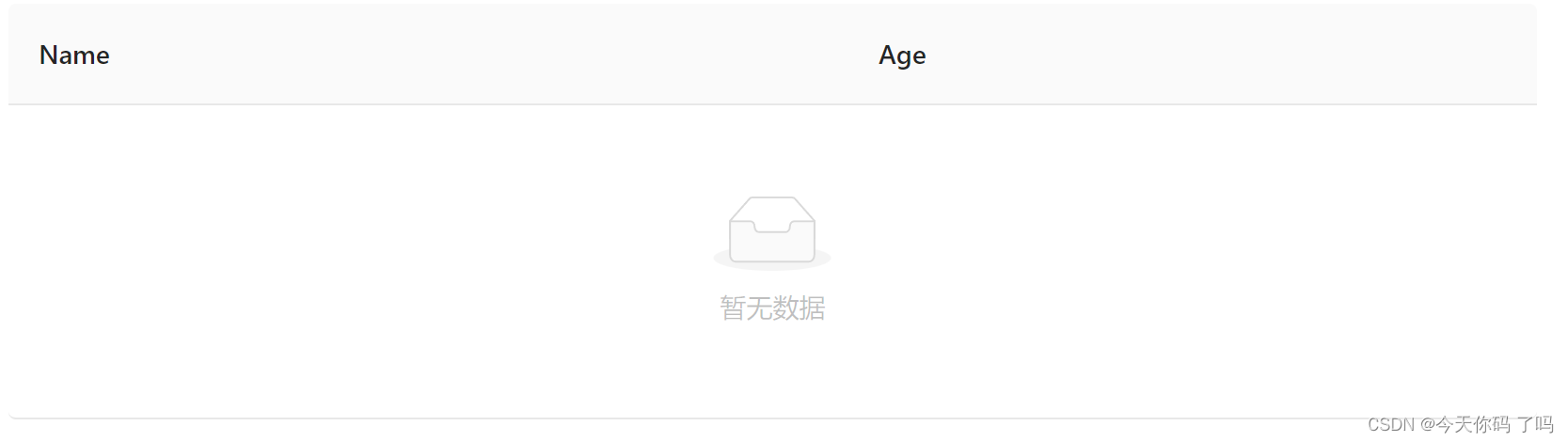
1 默认的空状态样式

simple图片和暂无数据样式
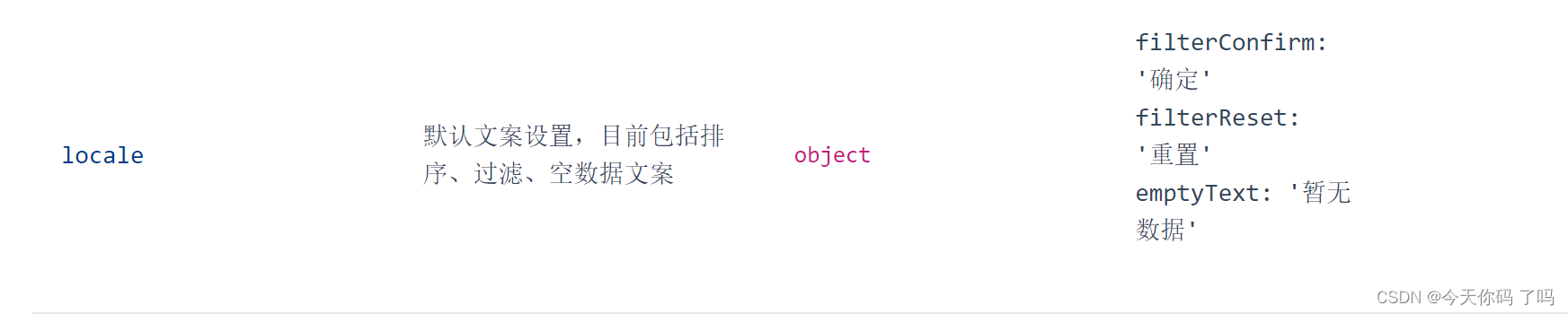
a-table api

意思是修改了local属性中的emptyText就可以改变内容了
:loacl="{emptyText:'自定义内容'}"
但是这样写的话 就不显示图片了 可以使用a-empty 来自定义
2 空状态样式修改
:loacl="loacl"
data(){
return {
local:{
empty: <a-empty > <span slot="description"> {this.$t('account.emptyGoodsTip')} </span> </a-empty>
}
}
}
这里可以成功修改样式 但是图片的话不是simple 了 是default
可以查看empty 有两种图片

切换图片根据api
1 import { Empty } from 'ant-design-vue';
2 使用 Empty.PRESENTED_IMAGE_SIMPLE
但是发现无法在data的a-empty标签中使用v-bind 试了半天需要这样来写
locale:{
emptyText: <a-empty image={Empty.PRESENTED_IMAGE_SIMPLE} > <span slot="description"> {this.$t('account.emptyGoodsTip')} </span> </a-empty>
},
用大括号包裹就可以使用data的变量了 多语言也一样 这样就可以改成自己想要的样式了